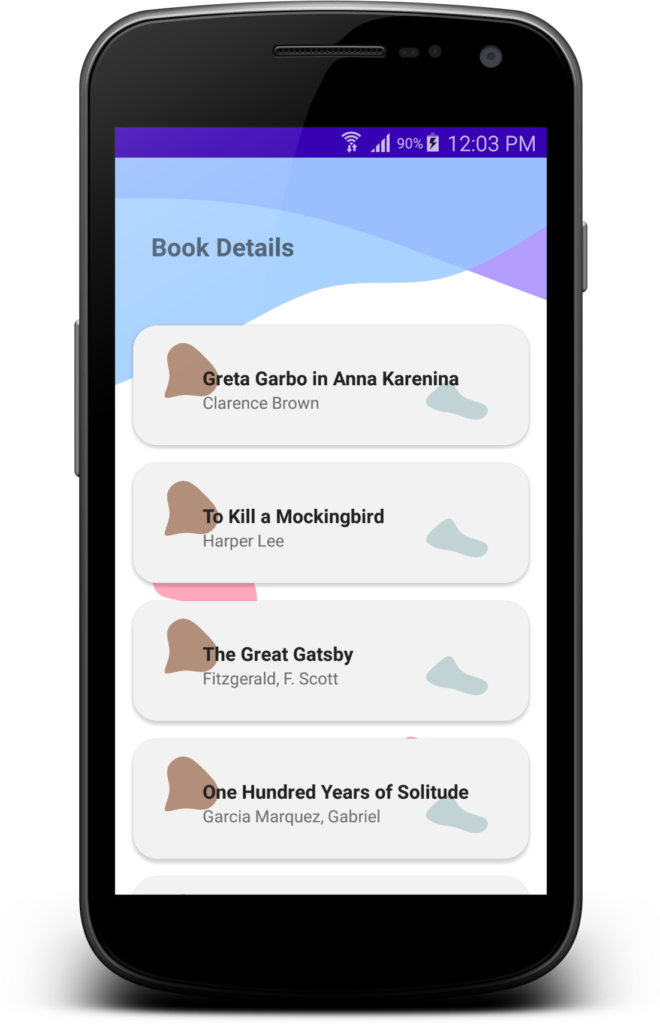
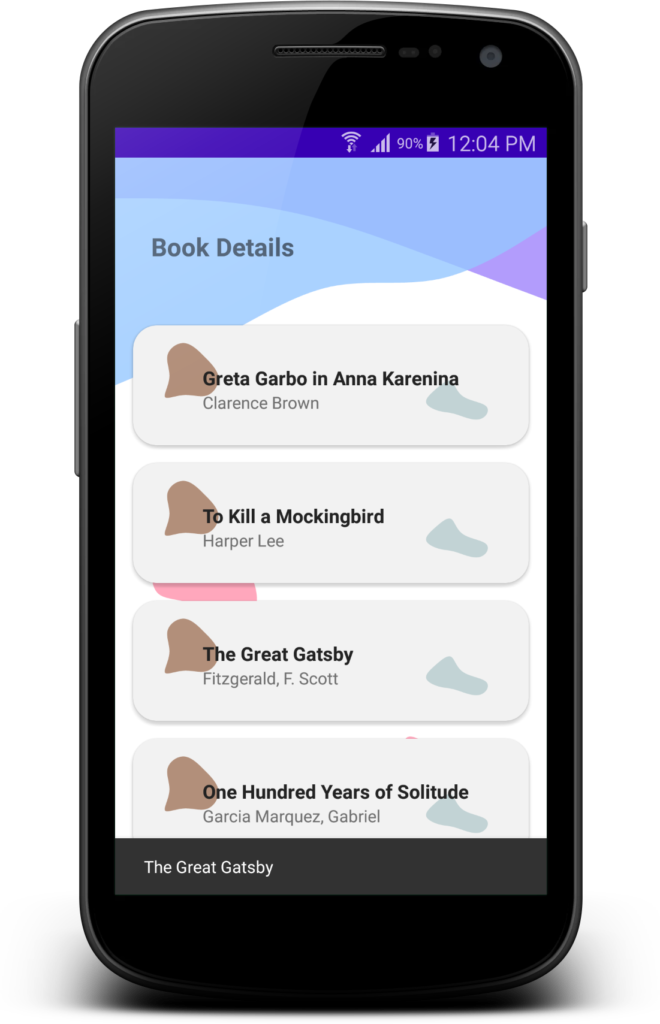
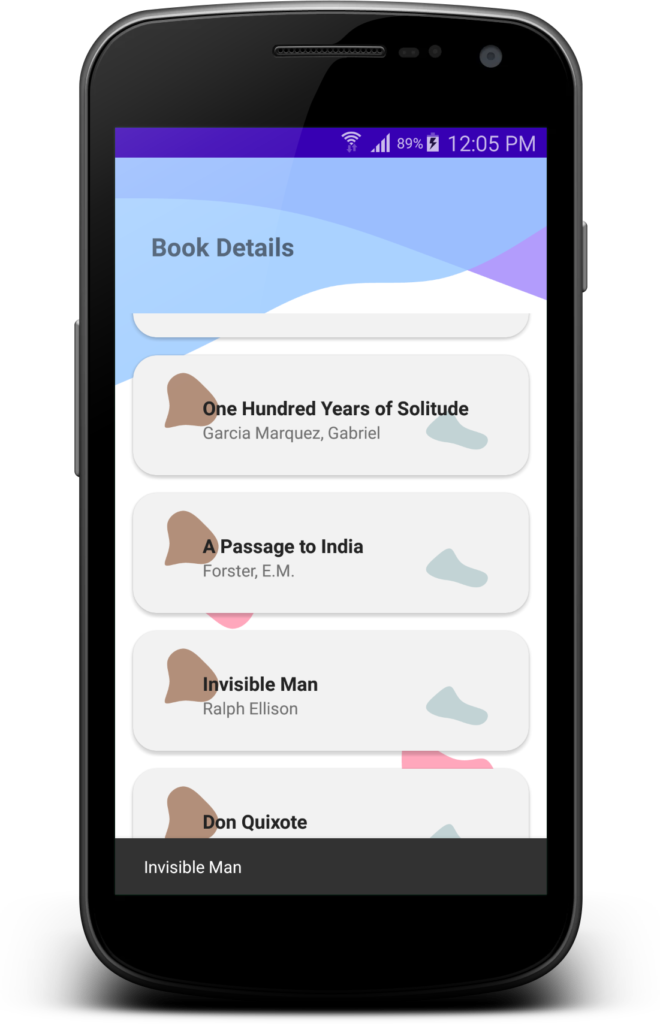
Android’s LinearLayout, a versatile ViewGroup subclass, offers developers an efficient and intuitive way to arrange child View elements in a linear fashion. You can check Linearlayout Example in Android Project.
By leveraging the orientation property, LinearLayout facilitates seamless organization of child views either horizontally or vertically. With its ability to create single or multi-row, multi-column layouts, LinearLayout proves to be an indispensable tool for crafting dynamic and visually appealing user interfaces.
All the child elements arranged one by one in multiple rows and multiple columns And you can create Userfriendly UI.
Horizontal list: One row, multiple columns.
Vertical list: One column, multiple rows.
Advantages of LinearLayout:
- Simplicity: LinearLayout provides a straightforward and intuitive approach to arranging child views in a linear manner, reducing the complexity of UI development.
- Flexibility: Developers have the freedom to adjust the orientation as needed, allowing for adaptable and responsive layouts based on the specific requirements of the application.
- Dynamic Layouts: LinearLayout enables the creation of dynamic UIs by dynamically adding or removing child views at runtime.
- Efficient Resource Utilization: LinearLayout consumes minimal system resources, ensuring smooth performance and efficient memory management.
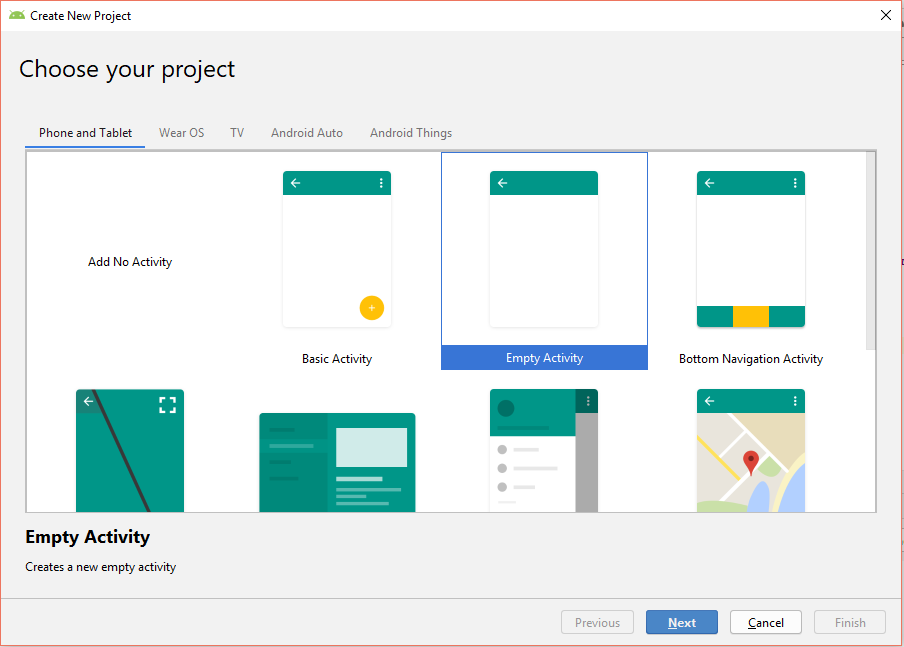
Implementation in XML:
To utilize LinearLayout, define it in XML layout files using the following syntax:
<LinearLayout
xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical">
<!-- All Child views here -->
</LinearLayout>
Android’s LinearLayout empowers developers to effortlessly create dynamic and well-structured user interfaces.
Its ability to arrange child views linearly, either horizontally or vertically, provides the foundation for crafting visually appealing and user-friendly layouts.
You can also check Edittext Example and Textview Example layout on XML File.
Practical Usage Scenarios:
- Navigation Bars: LinearLayout simplifies the construction of horizontal or vertical navigation bars, ensuring consistent spacing and alignment of navigation elements.
- Form Input Fields: By organizing form input fields vertically, LinearLayout enhances user experience and readability.
- Image Galleries: By implementing a horizontal LinearLayout, images can be arranged side by side, creating visually appealing image galleries.
With LinearLayout’s simplicity, flexibility, and efficiency, developers can optimize resource utilization while delivering an exceptional user experience. By harnessing the power of LinearLayout, developers can unlock the potential for innovative and intuitive UI designs.