This tutorial walks us through creating a simple Kotlin application for Android.
It’s extremely easy to start using Kotlin for Android development. In this tutorial we’ll follow the warming up process with Android Studio. If you’re using Intellij IDEA with Android, the process is almost the same.
Creating a project
First, create a new Kotlin Android Project for your application:
- Open Android Studio and click Start a new Android Studio project on the welcome screen or File | New | New project.
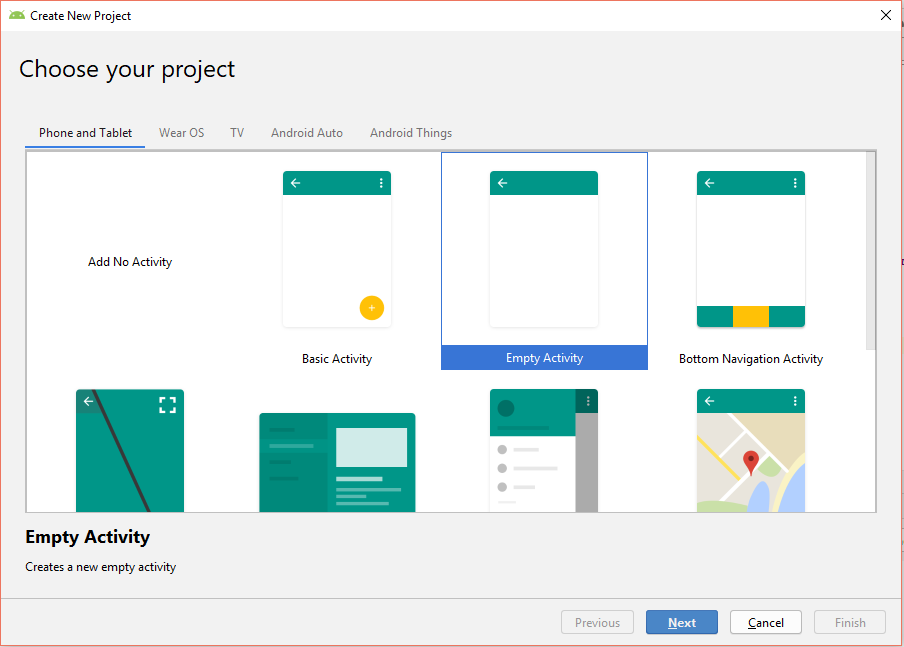
- Select an activity that defines the behavior of your application. For your first “Hello world” application, select Empty Activity that just shows a screen, and click Next
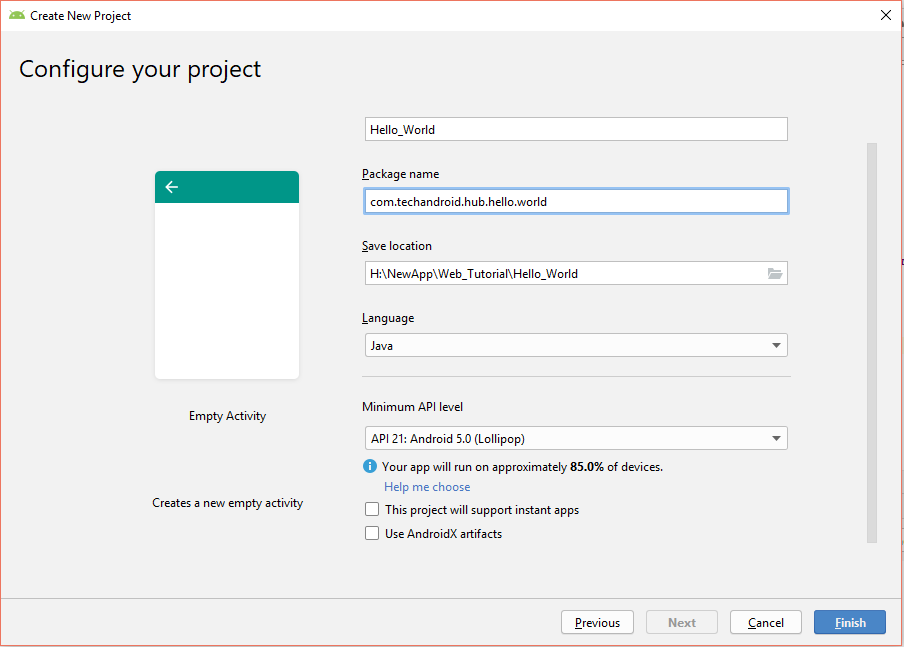
- In the next dialog, provide the project details:
- name and package
- location
- language: select Kotlin
Leave other options with their default values and click Finish.
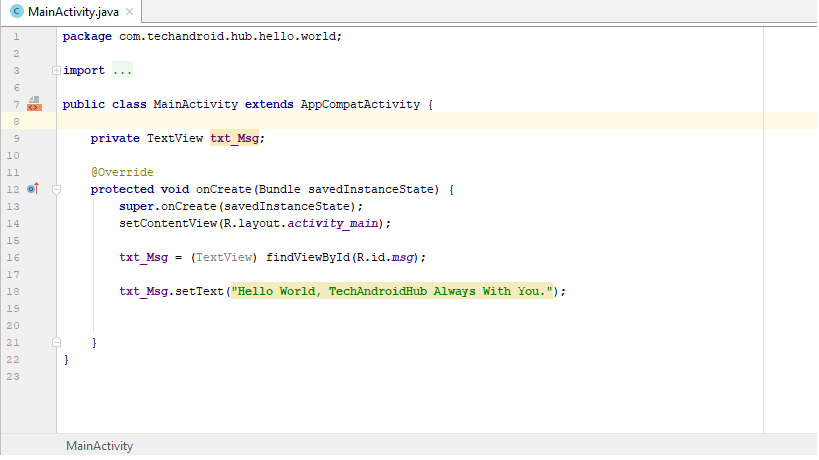
In this Application, We can implement both side. On Language side or in XML Side.
Below are Kotlin Code.
package com.hello.world.kotlin
import android.support.v7.app.AppCompatActivity
import android.os.Bundle
import android.widget.TextView
class MainActivity : AppCompatActivity() {
lateinit var allHelloText: TextView
override fun onCreate(savedInstanceState: Bundle?) {
super.onCreate(savedInstanceState)
setContentView(R.layout.activity_main)
allHelloText = findViewById(R.id.hello_kotlin) as TextView
allHelloText.setText("Hello Kotlin.... ")
}
}
Below in XML Code
<?xml version="1.0" encoding="utf-8"?>
<android.support.constraint.ConstraintLayout
xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
xmlns:app="http://schemas.android.com/apk/res-auto"
android:layout_width="match_parent"
android:layout_height="match_parent"
tools:context=".MainActivity">
<TextView
android:id="@+id/hello_kotlin"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="Hello Kotlin...."
app:layout_constraintBottom_toBottomOf="parent"
app:layout_constraintLeft_toLeftOf="parent"
app:layout_constraintRight_toRightOf="parent"
app:layout_constraintTop_toTopOf="parent"/>
</android.support.constraint.ConstraintLayout>
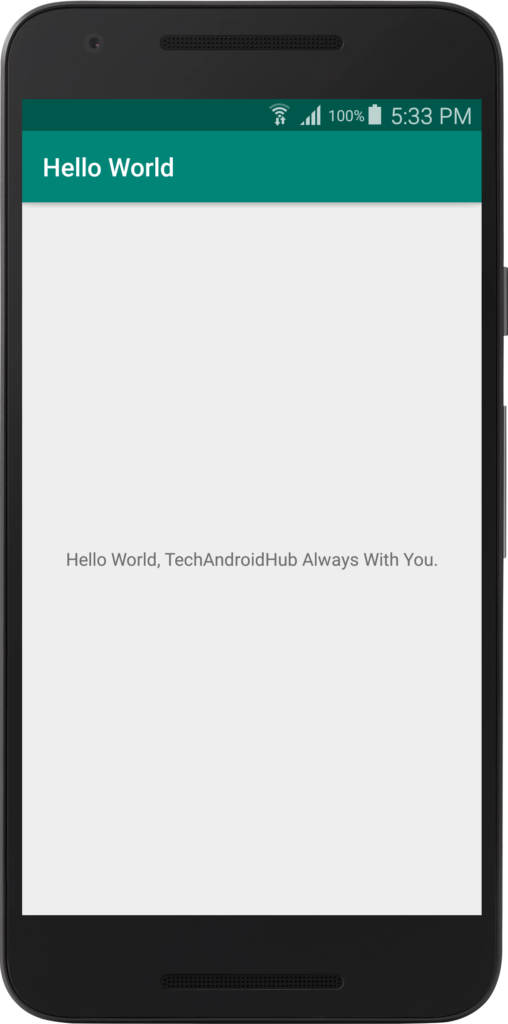
So, This is the first project in Kotlin Language. Its easy and helpful for understand all the things.